블로그 노출 및 SEO에 관해, 많은 선배 블로거 분들의 글을 보면서, 어떤 분들 글은 잘 동작하지만 복잡하기도 하고, 어떤 분들의 글은 잘못된 부분도 있어서, 직접 적용해 보면서 맞는 부분만 정리해 본다. 워낙 많은 글들이 있어서 나의 글을 다른 사람이 참고하지 않겠지만 추후 내가 새로운 블로그를 만들든가 할 때 필요할 것 같아 정리한다.
블로그 노출 작업
구글
1. 구글 서치 콘솔에 나의 블로그를 등록 https://search.google.com/search-console?hl=ko
"도메인 속성"과 "URL 접두어 속성" 두 가지 방식의 등록 방법이 있는데, 도메인 속성 방식은 개인 홈페이지인 경우이고, URL 접두어 속성 방식은 티스토리, 네이버 블로그에 해당됩니다.
2. 도메인 소유권 확인
2-1. TXT 레코드를 클립보드에 복사
2-2. 티스토리 관리자 화면으로 이동
2-3. 좌측 플러그인 메뉴를 누르고 우측 구글 서치 콘솔을 선택
2-4. 계정 연결하기를 누른 후, 나의 구글 계정을 선택하고 모든 권한을 준 다음 계속
2-5 다시 구글 서치 콘솔로 되돌아 와서 확인을 누른다.
3. 색인 생성을 위한 sitemaps 추가
이 부분을 언급 안한 분들이 많은데, 나의 경험으로는 필수 작업이다.
내 블로그 주소에 rss와 sitemap.xml 두 개를 모두 등록해야 한다.
https://buja-excel.tistory.com/rss
https://buja-excel.tistory.com/sitemap.xml
네이버
1. 네이버 서치어드바이저 접속 후 로그인 https://searchadvisor.naver.com/
웹마스터 도구 클릭 및 나의 블로그 사이트 등록
2. 도메인 소유권 확인 (이 부분이 구글 파트와 다르다)
2-1. TXT 레코드를 클립보드에 복사
2-2. 티스토리 관리자 화면으로 이동
2-3. 꾸미기의 스킨 편집으로 이동
2-4. 상단 스킨의 html 편집을 클릭
2-5. <head> 바로 아래에 txt 복사한 내용을 붙여 넣기 한다
<!-- 네이버 서치 어드바이저 -->
<meta name="naver-site-verification"
content="이곳에 코드 붙여 넣기" />
3. 색인 생성을 위한 rss, sitemaps 제출
네이버 서치어드바이저에서 사이트 목록에 내 사이트를 클릭하면 사이트 관리화면으로 이동하는데, 좌측 메뉴에서 요청 부분의 rss 제출과 사이트맵 제출을 클릭한 뒤 각각 제출한다.
https://buja-excel.tistory.com/rss
https://buja-excel.tistory.com/sitemap.xml
Bing
1. bing의 웹 마스터 접속 및 로그인 https://www.bing.com/webmasters
2. 구글 서치 콘솔에서 이미 인증되었다면 구글에서의 사이트 정보를 가져올 수 있다. 가져오기를 클릭한다.
이때 구글 서치 콘솔에서 사이트 분석 데이터는 안 가져온다고 한다.
3. bing 웹 마스터 도구로 SEO를 검사하면서 각종 오류를 잡기 편리하다고 한다.
4. 뿐만 아니라 여기에 등록 등을 수행하면 bing에서도 검색 결과에 노출된다고 하니 여러모로 좋다.
검색 엔진이 내 사이트의 색인을 생성했는지 확인 방법
구글, 네이버 동일하게 검색창에 아래와 같이 입력하여 조회해본다.
1. "site:buja-excel.tistory.com" : 사이트 메인 페이지에 대한 정보만 나옴
2. "site:https://buja-excel.tistory.com" : 사이트 하위 페이지에 대한 정보까지 나옴
2번으로 검색하는 것이 더 좋은 듯 하며, 아무 것도 결과가 안나오면 아직 색인을 생성하지 못한것이다. 색인 생성까지는 1~2일 소요될 수 있으니 기다려 보고, 그래도 안나오면 페이지 생성을 잘못한 것이다.
SEO 최적화
페이지 주소의 한글 제목화
이 부분도 블로그 글마다 다르게 추천한다. 어떤 분들은 숫자 (티스토리 기본 설정)로 하는 것이 좋다고 하고, 어떤 분들은 기본 설정을 바꿔서라도 글의 제목으로 페이지 주소를 정하는 것을 추천한다.
그런데 구글에서 나에게 페이지 색인이 생성되지 않았다는 경고 피드백을 보면 페이지 주소가 숫자로 되어 있으면 내가 직접 작성한 글임에도 불구하고 그게 어떤 페이지인지를 모른다.
그래서 나는 몇 개 올리진 않았지만 기존 올린 글들을 새로 작성하면서 페이지 주소를 제목과 동일하게 바꾸려고 한다. 기존의 숫자로 된 페이지들은 다 삭제 예정.
티스토리에서 페이지 주소를 숫자에서 제목으로 바꾸는 방법
1. 블로그 관리의 좌측 맨 아래 블로그 메뉴 클릭
2. 중간 부분 주소 설정에 "포스트 주소를 숫자로 설정합니다."에서 "숫자"를 "문자"로 변경하고 변경사항 저장을 누른다.
최종 페이지 작성이 완료되면 구글 서치 콘솔에 들어가서 URL검사에 페이지를 입력한 후 색인 생성을 요청한다.
이미지 최적화
캡처 등 이미지를 첨부할 때가 필요하다. 하지만 구글이나 네이버는 이미지를 좋아하진 않는다는 글을 많이 접한다. 이미지를 제외한 글이 별로 없다면 그 페이지는 검색 대상에서 제외된다고 보면 된다. 중요한 것은 글의 질과 양인 듯하다.
그렇다고 이미지가 있으면 무조건 나쁜 것만은 아니다. 설명을 위해서도 필요할 때가 있다. 다만 alt 속성은 반드시 입력토록 해야겠다. 그 부분은 포탈사에서의 요구사항이기도 하다.
또한 이미지는 원본크기가 아닌 100k 이하의 저용량으로 업로딩 하도록 해야 한다.
티스토리 방명록 기능 해제 (방명록 닫기)
티스토리 방명록 기능을 설정하면 구글 서치 콘솔에서 유효성 검사에 실패를 합니다. (아래 그림 참조)

robots.txt를 수정해야 하는데 티스토리는 robots.txt 수정을 못합니다. 따라서 방명록 기능을 사용하면 안됩니다. 댓글작성은 로그인한 사용자만 가능하도록 하고, 방명록 작성을 비허용 해주세요.
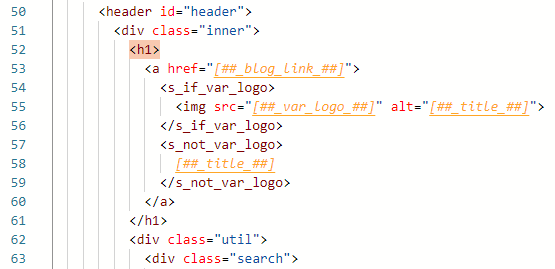
h1 태그 수정 (h1 태그 중복 해결)
SEO 권장 사항은 블로그 글에 제목을 나타내는 h1 태그를 반드시 한개만 쓰도록 하고 있습니다. h1 태그 2개 이상이면 검색 대상에서 제외하는 듯 하네요. 그런데 티스토리에서 book club 스킨 기준으로 h1 태그는 2개를 설정합니다. 이를 하나를 제거해야 합니다.
블로그 관리 > 스킨편집 > html 편집으로 들어갑니다.
ctrl + F를 눌러서 h1 태그를 검색합니다.

class = inner 이라고 나오는 바로 아래 <h1> 태그를 <div class="blog-header">로 수정하고, </h1>은 </div>로 수정한 뒤, 적용 버튼을 누릅니다.
css편집으로 들어갑니다.
ctrl + F를 눌러 #header h1를 검색합니다. 5개가 나오는 데, 이 5개의 h1을 .blog-header로 수정하고 적용버튼을 누릅니다.
리디렉션 오류 해결 방법
리디렉션 오류는 구글이 해당 페이지에 대한 모바일 페이지를 접근하려는 데 해당 페이지가 없어서 발생하는 오류인 것 같습니다. 원래 url 맨 뒤에 ?m=1을 붙여서 색인 생성 요청을 하면 됩니다. 잘 안되면 안해도 시간이 지나면 자동으로 해결된다고 하네요.

다른 기능 변경 정리
모바일에서 페이지 확대 축소 기능 추가
기본 스킨에는 화면 배율은 고정되도록 코딩되어 있습니다. 이러면 보는 이용자들은 작은 글자나 그림을 확대해서 보고 싶어도 그럴수 없게 됩니다. 이를 두손가락으로 확대할 수 있도록 하는 기능입니다.
블로그 관리모드 > 스킨편집 > html 편집 > viewport 검색 (콘트롤 + F)
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
위 코드를 주석처리하여 실행되지 않게 하고 바로 아래 복사 붙여넣기를 한 후 수정합니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"/>
글을 마치며...
블로그 기능을 공부하면서 추가로 알게되는 기능들은 이 페이지에 계속 업데이트 하겠습니다.
'유용한 정보' 카테고리의 다른 글
| PC와 모바일 연결 방법 (Windows 연결) (0) | 2024.01.23 |
|---|---|
| 교보전자도서관 ebook 전자책 대출 구독 방법 (0) | 2024.01.11 |
| 서울도서관 소개 (0) | 2024.01.09 |


